반응형
오늘도 VS code를 열고 파일을 열다가 문득 터미널을 사용하고 싶다는 생각이 들었다.
터미널과 더 친해지려던 차에 잘됐다 싶어서 알아봤더니 생각보다 간단했다.
2단계만 거치면 된다.
1. VS code에서 code 명령 설치 (VS code 에디터 또는 터미널에서 설정)
2. 터미널에서 code 명령어 실행
반응형
1. PATH 설정하기
1-1. VS code에서 직접 설정하는 방법
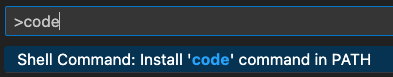
에디터를 열고 커맨드 팔레트를 열고 (단축키 Command + Shift + P )
path나 code를 검색해 'Shell Command: Install ‘code’ command in PATH'라는 명령을 실행합니다.

1-2. 터미널에서 직접 설정하는 방법
아래 코드를 터미널에 입력해서 직접 설정하실 수도 있습니다.
// bash
cat << EOF >> ~/.bash_profile
# Add Visual Studio Code (code)
export PATH="\$PATH:/Applications/Visual Studio Code.app/Contents/Resources/app/bin"
EOF잘 설치가 안되는 경우도 있다고 하는데 저는 터미널로 설치했을 때도 문제없이 실행돼서
오류 있으신 경우는 이 분의 포스팅을 참고해주세요
https://helloinyong.tistory.com/223
설치가 끝나셨다면 이제 터미널에서 code 명령어가 잘 설치됐는지 확인해보겠습니다.
만약 설치가 안되면 code 명령을 찾을 수 없다고 뜹니다.
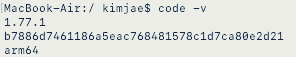
// code 명령어 버전 확인하기
code -v
2. 깔쌈하게 터미널에서 명령어 입력하기
어려운 건 다 끝났습니다.
원하시는 경로에서 터미널을 여시고 원하시는 명령어를 입력하면
VS code가 멋있게 실행되는 걸 확인하실 수 있습니다.
// 현재 위치에서 VS code 실행
code .
// 특정 폴더에서 VS code 실행
code 폴더명그럼 즐코하세요-!
반응형
'코딩 생활' 카테고리의 다른 글
| [프로그래머스 | JS] 레벨 0. 구슬을 나누는 경우의 수 (feat. 소수점 계산 오류) (0) | 2023.04.10 |
|---|---|
| [xcode 오류] xcode-select: error: tool 'opendiff' requires Xcode, but active developer directory '/Library/Developer/CommandLineTools' is a command line tools instance (0) | 2023.04.08 |
| 터미널에 파일, 폴더명에 공백이 있을 경우 (0) | 2023.04.07 |
| mac 터미널 명령어 정리 (0) | 2023.04.05 |
| mac root 계정 비밀번호가 뭐죠..? (0) | 2023.04.05 |




댓글